
Google Workspace Handbook > Email Signatures > How to Create HTML Email Signature
HTML email signature is a great way to convey your brand’s message to the existing customers, partners and leads.
Not only will they show the world what your brand is about, but also they have a potential to make your email memorable. Moreover, it’s an additional channel where you can put banners and communicate temporary deals.
As an IT-Manager, or someone who is looking to standardize your email signatures as a Workspace user, you might already know that Google Workspace doesn’t have a built-in feature to create standardized email signatures.
However, there are several workaround to create email signatures on Google Workspace. In this article, we will explore each of them.
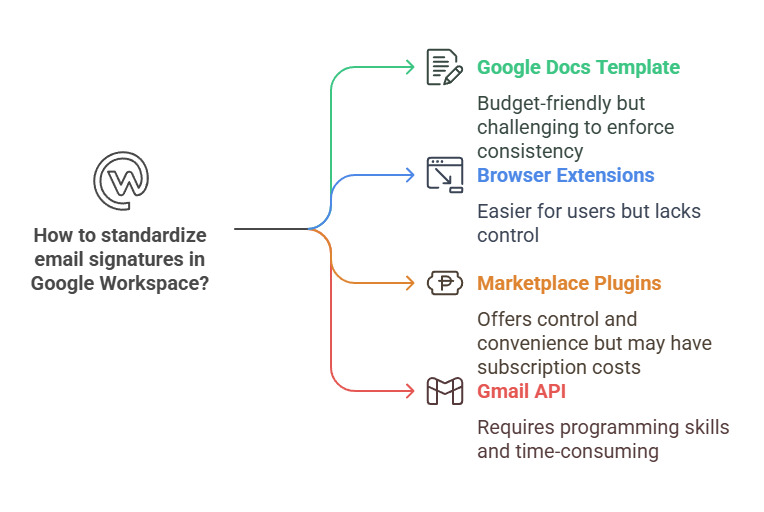
If your organization uses Google Workspace for emails, there are several options for you. You can create a standard template on Google Docs and ask your employees to create their own signatures based on that template.
This is the most budget-friendly option. However, as you might have guessed, executing it can be quite problematic. It becomes challenging to keep track of which employees carried out the task and which ones require assistance. Additionally, enforcing your organization’s design becomes challenging.
Another option is to create email signatures using browser extensions. This may make the process easier for some users, but ultimately, you don’t have capability to control your company’s email signature and to enforce it to all users.
The easiest option that gives you more control and convenience is to use Google Workspace Marketplace plugins. BulkSignature is one example of a such plugin. The apps like BulkSignature help you to standardize your email signatures across all users who need email signatures. The benefit of those tools is that, once the template is created, the tools take care of the rest.

Keep in mind that tools like BulkSignature often require a monthly or yearly subscription, so if you are budget-conscious, they may not be suitable for you in a long term. However, you can still utilize the free trial functionalities provided by BulkSignature in a short term.
Lastly, there is also the most inconvenient option, and that requires programming skills. You can use Gmail API to standardize your Google Workspace email signatures. It requires several hours of coding.
Even if you are willing to find an in-house engineer who is willing to work on email signatures, in the long run, it might cost you more than using Google Workspace plugins.
You might send your email signature as an image attachment or as a text disclaimer. Both options are pretty easy to do. However, they both don’t look as appealing when you view from your email.
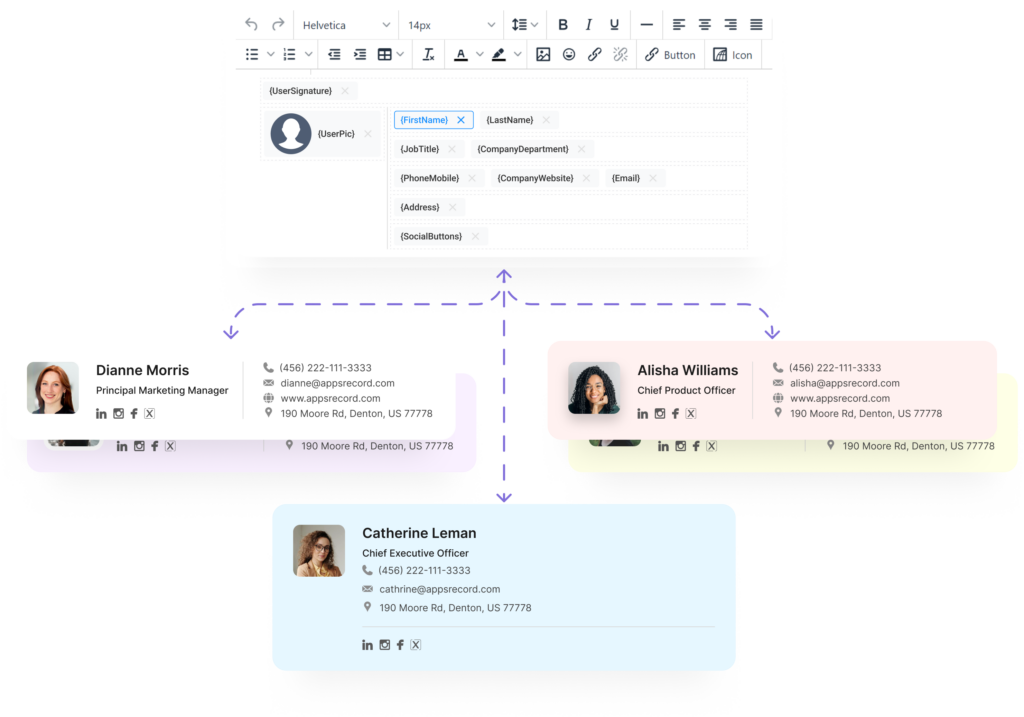
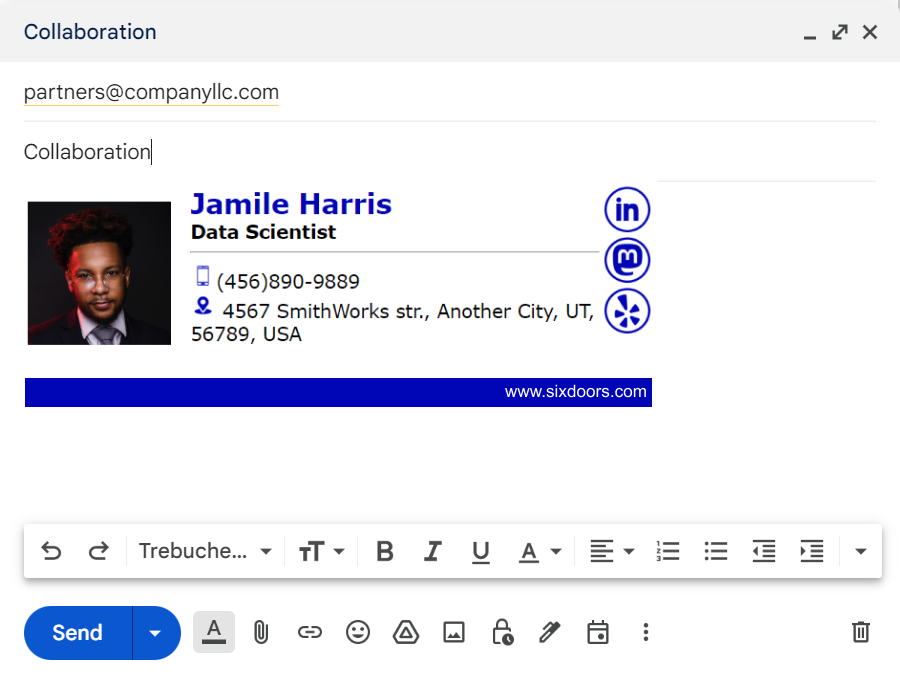
See for yourself. Here are 3 email signature examples for you.
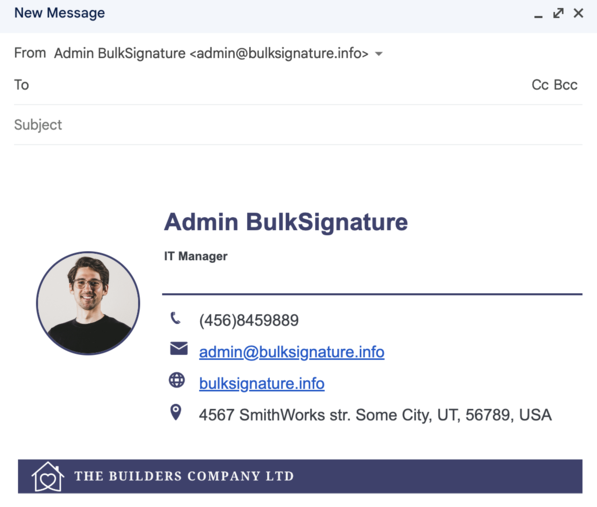
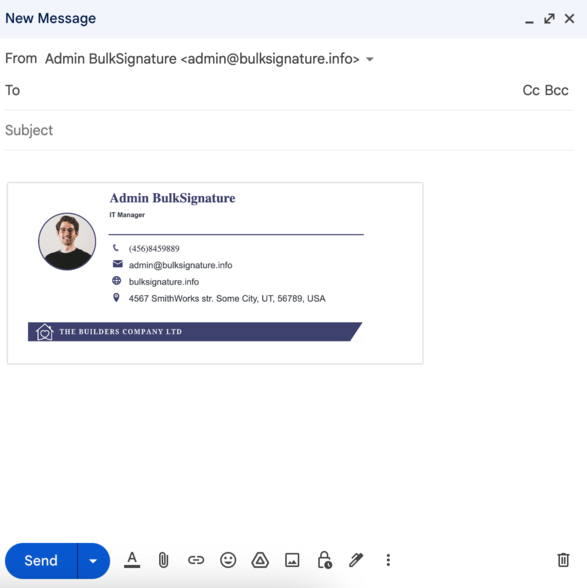
Email signature created in HTML format:

As you can see your email signature aligns with the rest of the message, because it is in html format. You can also customize the html email signature with your own details like your name, your phone number and a company address.
Now what happens if you use a disclaimer on Google Workspace instead of an HTML email signature?
If you attach the disclaimer instead of an email signature, all of your users will see the same message. You will not be able to customize each email signature to the employee’s personal and job details. Therefore, your options of using employees name, job title and address will be limited.
If you choose to use the Google Workspace’s disclaimer feature for email signatures, it’s better to use it for banners.
To perform the process described below you need to have the super admin privileges and have access to your Google Admin console. Go to Apps > Google Workspace > Gmail > Compliance menu. Click Configure on the append footer section.
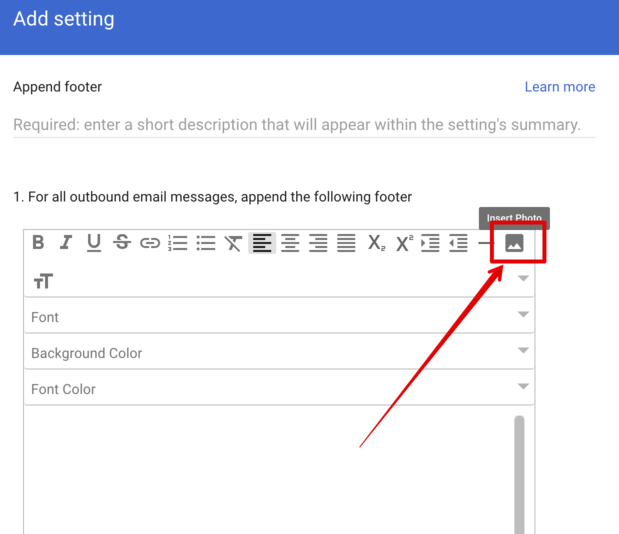
On the next screen, name your footer in the first text box then insert an image using the Insert photo button:

Put the URL of your banner. If you don’t know where to host your image, you can always upload your banner image to your website or you can upload an image to your Google Drive.
Click Save and this is how your banner will appear on your messages.

On the other hand, if you select email signature software for your business, it will allows both customized email signatures and email banners. Without it, you might be stuck with using just banners or attaching your signature as an image, which can be less professional and inconvenient.
In some cases you may want to rely on the email signatures in the form of the static images.
If you want to attach the email signature as an image, follow the steps below:
1. Design an email signature for everyone in your company.
2. Upload it into a publicly available domain. You can use your organization’s cdn, website or you can use your google drive.
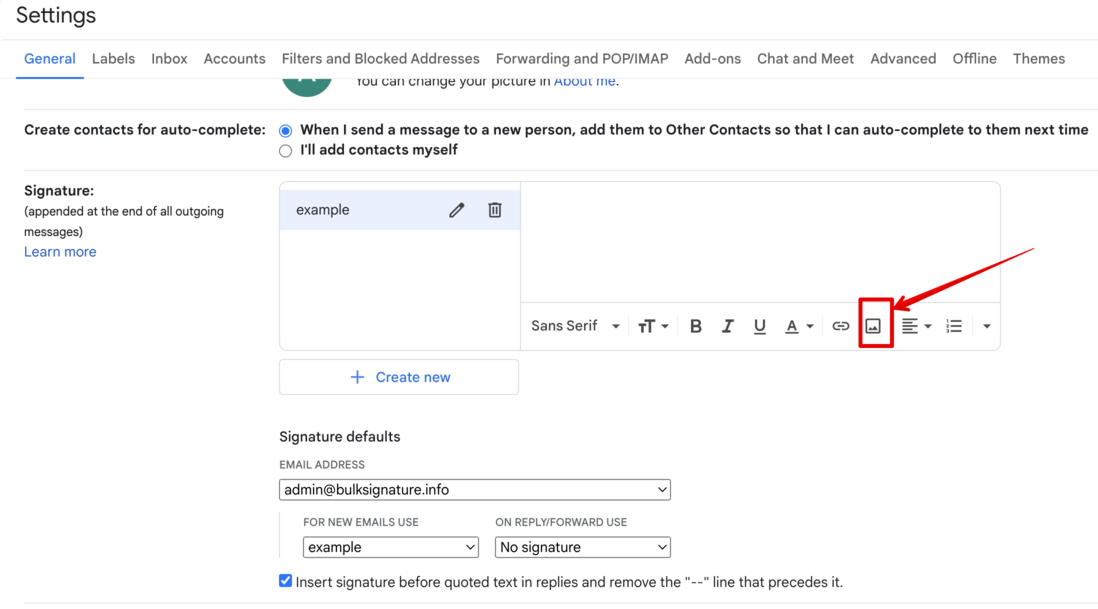
3. Go to your Gmail settings > Signature > Click the the Image button to add your email signature.jpg.

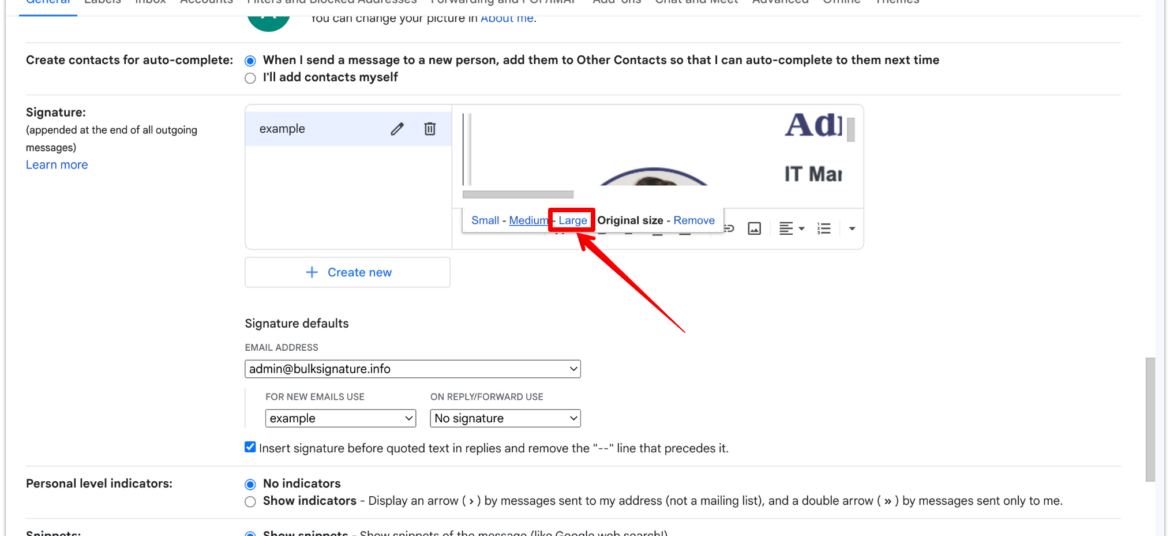
4. Select the image and modify the size to make it larger or smaller. The original size may not work.

5. Now, you can find your email signature to appear as a static image in your emails.

As you can see in the example, the image signature doesn’t align well with the rest of your message. It is very hard to make the font sizes appear in the same way as the rest of your message.
As a web-master or an IT manager, you can develop instruction for your colleagues to do the same. On top of that, the process of designing email signatures for the whole company may turn out to be incredibly troublesome.
Overall, the process is severely time-consuming, and the final result may end up not being satisfactory.
Some users may also consider using Canva for the email signature designing process. The tool is indeed great for creating the visual aspects of your email signatures. However, as a webmaster or a Google Workspace admin, you will still need to figure out the way to standardize the signatures of all users in your organization.
This might require lot of training and a lot of hours of manual work from each employee.
Here’s how you can create email signatures for all users in your organization using BulkSignature:
Sign up for a BulkSignature’s free trial account by following the Google Workspace Marketplace link.
Log in to BulkSignature and Import your users
Create the HTML template: “Manage Signatures → Create a Custom Signature” menu and save as a draft

Select the email signature installation type for your organization. BulkSignature allows you to apply your email signature templates to selected users, organizational units, groups.
Save and finalize the process. Your email signature will appear in the compose panel of your users automatically.
With BulkSignature you will forget about the hassle of creating email signatures manually.
Creating an effective HTML email signature is crucial for maintaining a professional image and ensuring clear communication. However, there are several common pitfalls that can undermine the effectiveness of your signature. In this section, we will highlight some of the most frequent mistakes people make when designing HTML email signatures and provide tips on how to avoid them. By steering clear of these errors, you can ensure your email signature looks polished and functions correctly across all email clients.
Here are the mistakes you should be aware of when you make your email signatures for the first time:
Mistake: Using incorrect or outdated HTML code can cause your email signature to display improperly across different email clients.
Solution: Ensure your HTML code is clean, up-to-date, and tested across various email platforms to maintain consistent formatting.
Mistake: Relying on external or embedded CSS styles can lead to formatting issues, as many email clients strip out these styles.
Solution: Use inline CSS to style your email signature, ensuring that it appears correctly in all email clients.
Mistake: Designing an email signature that looks great in one email client but breaks in another.
Solution: Test your HTML email signature in multiple email clients (e.g., Gmail, Outlook, Apple Mail) to ensure compatibility and consistent appearance.
Mistake: Creating a signature that does not adapt to different screen sizes, making it difficult to read on mobile devices.
Solution: Design a responsive email signature that adjusts to various screen sizes, ensuring readability on both desktop and mobile devices.
Mistake: Embedding large images directly into the HTML can increase email load times and may not display correctly.
Solution: Optimize images for web use and consider hosting them externally, linking to them in your HTML code to reduce email size.
Mistake: Failing to include alt text for images can result in important information being missed if the images do not load.
Solution: Always add descriptive alt text to images to ensure that the information is accessible even if the images fail to load.
Mistake: Adding too many design elements can make your signature look cluttered and unprofessional.
Solution: Keep the design simple and clean, focusing on essential information and a professional appearance.
Explore Our Latest Blog Posts
Try Your New Email Signature Management Software

BulkSignature allows you to create and manage company-wide email signatures.